SCSSファイル構成
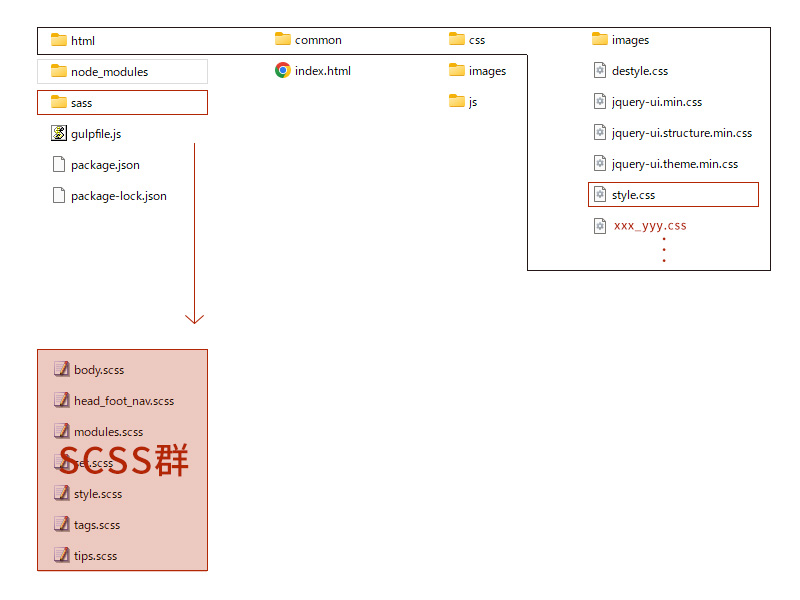
ディレクトリ構成
本デザインシステムではデザイン領域をSCSSにて記述する前提で設計されています。そのため、SCSSの記述ルールを本ページにて紹介していきます。
全体図

htmlディレクトリと並列にsassディレクトリを配置しています。コンパイル時にsassディレクトリ内のファイル記述内容を /html/common/css/style.css に上書きます。
※コンパイル方法については現在指定はありません。sassのディレクトリ位置などの変更も可能です。その際はこちらのデザインシステムに追記をしてください。
SCSS群:各ファイルの役割
style.scss
コンパイル対象の.scssファイルを設定します。
set.scss
基本となるスタイルの変数を設定します。
body.scss
骨格となるスタイルの変数を設定します。
例)ヘッダー/ナビ/コンテンツ/フッター など。
head_foot_nav.scss
ヘッダー、フッダー、ナビゲーションの中身のスタイル設定をします。
modules.scss
使いまわせるコンポーネントのスタイル設定をします。
例)一覧 / テーブル / タブ / フッター など。
tips.scss
CLASSに追記することで、レイアウト変更が可能なスタイルを設定します。
例)右寄せ / フォントサイズ / タグラベル / 枠付き背景 など。
tags.scss
各種タグの基本設定を記述します。
link.scss
リンクやボタンに関連する設定を記述します。
title.scss
見出しに関連する設定を記述します。
dsm.scss
デザインシステムのみに関連する設定を記述します。
SCSSダウンロード
対象のSCSSはこちらより一式ダウンロード(ZIP)してください。
set.scss の記述について
set.scss には、基本となるスタイルを変数に代入する記述が書かれています。
カラー
以下はサンプルです。各種カラーは初期制作時のみ案件ごとに変更可能ですが、コントラストはAA対応でお願いします。(※機能以外の色数を増やすことは禁止です。)
| 変数 | 値 | 属性 | 内容 |
|---|---|---|---|
| $color-key | #0b2c47 | 基本 | 対象のWEBサイト・システムのキーとなるカラーです。ブランドカラーになる場合が多いです。 |
| $color-sub | #231815 | 基本 | キーカラーを補助するカラーです。(キーカラーの背景にも馴染むカラーを推奨します。) |
| $color-point | #881b00 | 基本 | [※基本的には不要] ポイント、差し色となるカラーです。 (※キーカラーが目立たないなど、ポイント色に合わない場合こちらのカラーを使用します。) |
| $color-bg-bright | #f8f9fb | 背景 | [※基本的には不要] 一番明るい背景です。コンテンツを目立たせたい場合、bodyにこの背景色を入れてコンテンツを白背景にします。システムのデザインなどに利用する場合が多いです。 |
| $color-bg | #e5ecf0 | 背景 | まとめの記述など、コンテンツと切り離して独立しても成り立つ要素の背景や、フォームUIのグループを明示する際に利用します。 |
| $color-bg-dark | #d9e0e4 | 背景 | [※基本的には不要] 背景色の中でさらにまとめたい場合に利用します。フォームUIのグループを明示する際に利用します。 |
| $color-bg-hiligh | #dff0fa | 背景 | 背景をホバー(hover)した際にマーキングしたい場合利用します。 |
| $color-bg-active | #374f63 | 背景 | 背景がアクティブになった際にマーキングしたい場合利用します。 |
| $color-black | #000000 | モノトーン | 黒 |
| $color-text | #2a2a2a | モノトーン | テキストに使用 |
| $color-gray-dark | #7f7f7f | モノトーン | ネガティブなボタンに使用。 |
| $color-gray | #bebebe | モノトーン | 枠線の基本となるカラー |
| $color-gray-bright | #dcdcdc | モノトーン | 非アクティブのボタンに使用。 |
| $color-white | #ffffff | モノトーン | 白 |
| $color-link | #1042a4 | 機能 | リンク色に使用します。 |
| $color-caution | #b32605 | 機能 | エラーや注意書きに使用します。 |
| $color-caution-bg | #f6d8d0 | 機能 | エラーや注意書きの背景に使用します。 |
| $color-label-XXXXX | #XXXXXX | 機能 | ラベルなど、機能的なオブジェクトに対してのみカラー追加が可能です。 |
フォント
フォントサイズの単位はremを採用します。以下サンプルでピクセル換算を参考にしてください。尚、各種サイズは初期制作時のみ、案件ごとに変更可能です。
| 変数 | 値 | PX | 内容 |
|---|---|---|---|
| $font-size-maximum-title | 1.5rem | 24px | 画面名(ページタイトル) |
| $font-size-big-title | 1.375rem; | 22px | 見出し |
| $font-size-title | 1.25rem | 20px | 小見出し |
| $font-size-big | 1.125rem | 18px | 大きな文字、目立たせたい文字に使用します。 |
| $font-size-base | 1rem | 16px | フォントの基本サイズです。 |
| $font-size-small | 0.875rem | 14px | 補足説明に使用します。 |
| $font-size-codicil | 0.75rem | 12px | フォーム関連のエラーや注意書き、アクションのあるUIの補足で使用します。 |
領域
以下はサンプルです。初期制作時のみ案件ごとに変更可能です。(※数を増やすことは基本的に禁止です。)
| 変数 | 値 | 属性 | 内容 |
|---|---|---|---|
| $min-space | 1/4n (5px) | 余白 | グループ(小)のマージン(ラジオボタンとテキストなど)、一覧の余白、見出し下部余白で使用します。 |
| $hf-space | 1/2n (12px) | 余白 | グループのマージン(フォームの項目毎)、一覧の余白、見出し下部余白で使用します。 |
| $base-space | n (25px) | 余白 | 段落(P)の基本的な下部余白です。 |
| $double-space | 2n (50px) | 余白 | 一番大きなセクション(SECTION)の下部余白などに使用します。 |
| $breakBase | 1350px | Break Point | ワイド画面用ブレークポイント |
| $breakPad | 1024px | Break Point | タブレット用ブレークポイント |
| $breakSp | 812px | Break Point | スマートフォン用ブレークポイント |
| $btn-size-long | 250px | ボタン | 幅広のボタン |
| $btn-size-base | 110px | ボタン | 基本的なボタンサイズ |
| $btn-size-small | 40px | ボタン | アイコンボタン |
CSS について
グローバルCSS
SASSディレクトリ内のSCSSファイル(※全体図参照)をコンパイルすることで style.css が出来上がります。アップデートの際もSCSSファイルに変更してコンパイルすることでstyle.cssがアップデートされます。この SCSSファイル は誰もが改変できるファイルではなく、決められたメンバーのみ改変出来ることとします。
ローカルCSS
グローバルCSSで対応出来ない事案が発生した場合のみ、ローカルCSSを個別に作成して対応します。ローカルCSSは該当ページごとに設置します。
- 命名ルール
ローカルCSSはグローバルCSSと同じディレクトリに設置して、命名ルールは以下の通りとします。
ディレクトリ名_ファイル名.css(common/css/ディレクトリ名_ファイル名.css)