基本レイアウト
グローバルレイアウト
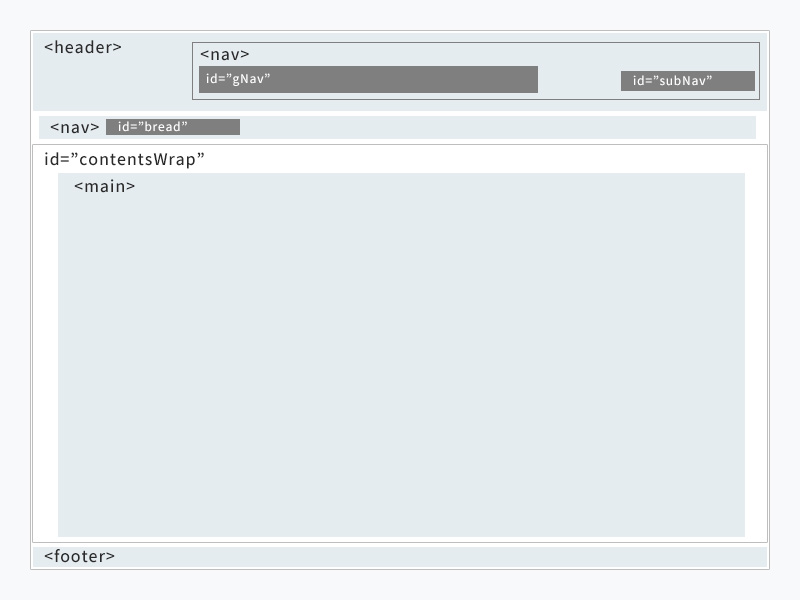
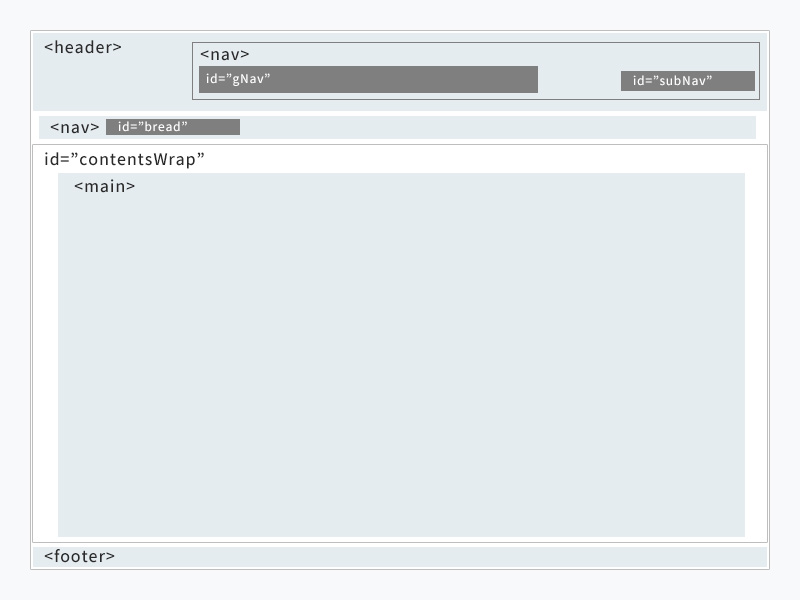
基本的に以下のHTML構造をベースにスタイルシートでレイアウト設計します。画像のレイアウトはサンプルなのでHTML構造を保っていれば必ずしも同様のレイアウトにする必要はありません。レイアウト変更の際は、ページ増減に対して矛盾することのないように、綿密に設計する必要があります。また、初期段階で決定したレイアウト設計に対しての変更は基本的に不可とします。
基本構造
2カラムページ
最も基本になるページレイアウトです。必要に応じてナビゲーションを増減させます。

1カラムページ
カテゴリのトップとなるレイアウトです。ページボリュームの少ないWEBサイトの場合はこの1カラムページがレイアウトが基本レイアウトとなります。

メインページ
トップページの基本レイアウトです。カテゴリトップに画像が入る場合もこちらのレイアウトを採用します。

ブレイクポイント
CSS及びJavascriptのブレイクポイントは以下表の通りに設定します。CSSについてはset.scss内に記述、Javascriptについては、tips.js内のグローバル変数(var BPOINT_SP)に記述します。
| デバイス | 変数 | 値 |
|---|---|---|
| パソコン(ワイド) | -- | 1350pxより広い |
| パソコン | $breakBase | 1350px以下 |
| タブレット | $breakPad | 1024px以下 |
| スマートフォン | $breakSp | 812px以下 |